Brij
Designing a mobile app for inclusive mentorship
BAckground
Brij is a product of NAL Media, a black and female-owned digital media startup. Brij works towards democratizing pathways to success for marginalized creatives and aims to rebuild the media industry in a more inclusive way.
Brij's acceptance into TechStars without an MVP meant that it was up to our small but mighty team to quickly and efficiently bring our CEO's concept to life.
As a founding product designer, I was tasked with designing all aspects of our MVP, including our design system, and acting as an agile PM for our team.
My Role
Product Designer
Accessibility
Agile PM
Team
Yossa (Engineer)
Sarah (Design Intern)
Me (Designer & PM)
Timeline
4 weeks
January - February 2021


Problem Statement
Marginalized individuals in the creative industry often face barriers to career growth and mentorship opportunities. The lack of representation and networking opportunities makes it difficult for them to receive the guidance and support needed to advance in their careers. While there are existing mentorship programs and resources, they are not tailored to the unique needs and challenges faced by underrepresented creatives. As a result, many feel isolated, unsupported, and unable to reach their full potential.
Research & Discovery
what are creatives looking for when seeking mentorship?
Living in NYC made it pretty easy to survey creatives from all walks of life. We started our interviews at Pratt, NYU, and Parsons. We then branched out and spoke with people at our local libraries, cafes, malls, and bars. In total, we surveyed 100 people, ranging in age from 18 to 45, from an array of diverse backgrounds, both with and without disabilities. Our approach was to cast a wide net so that we could design the most inclusive solution.
Insights we gathered:
Personalized mentorship pathways that clearly detailed their next steps.
Inclusive onboarding tailored to specific challenges and preferences of the individual user.
Empowerment through skill-building workshops and knowledge-sharing sessions.
Supportive Community Forums that create a space to foster meaningful interactions.
How do other mentorship programs compare?
We conducted an extensive analysis of existing mentorship applications and programs. After evaluating numerous applications within the app store, it became evident that a significant gap exists with regard to prioritizing inclusivity. A comprehensive examination of conventional mentorship initiatives further revealed a lack of emphasis on Diversity, Equity, and Inclusion (DEI), with limited consideration given to intersectionality and the diverse spectrum of creative industries.
Additionally, our exploration identified an absence of programs catering to individuals with non-traditional career trajectories. This encompasses individuals who have not pursued traditional higher education or those in the process of transitioning their vocational paths to navigate into different industries.

Define & Ideate
Project Scope & Feature Prioritization
At this point, we had a pretty good idea of what our users would want out of an inclusive mentorship app and how we could potentially differentiate ourselves from the competition. Design and Engineering collaborated to define the project scope and decide what features could realistically be delivered by our deadline. This crucial step ensured that Sarah and I wouldn't be designing something that would be overly complex and difficult for Yossa to code by our deadline. We decided that for this first iteration, it would be best to start with creating an efficient and inclusive onboarding process and designing a personalized mentorship experience. These features would include matching space, forums, and messaging. Future optimizations could include calendar integrations and talk spaces.
User Flow
Sarah and I started mapping out how users would navigate through the app. We also double-checked with Yossa to make sure we didn't miss any screens needed from an engineering standpoint. This gave us a clear picture of the upcoming work, and the constant communication between Designers and Engineer kept everyone on the same page with the latest workflow.
1
How Might we create an onboarding experience that ensures a sense of belonging and addresses the unique needs of underrepresented creatives?
Our objective was to ensure that our app resonated with a diverse range of users, enabling each individual to discover their distinct niche within the platform. Our aim was to empower users to customize their mentorship experience, fostering a sense of recognition and resonance with their potential matches.
To accomplish this, we implemented features that enable users to select their ethnicity, gender, sexuality, and disability status. Furthermore, we introduced a survey screen, offering users the opportunity to provide feedback on the inclusivity of these options. This iterative approach allows us to refine and enhance the user experience based on valuable insights.
We firmly believe that the ability to connect with like-minded individuals is pivotal to establishing fruitful mentorship relationships. By prioritizing inclusivity and personalization, we create the foundation for meaningful and successful mentorship interactions within our platform.








2
How Might we personalize Brij's mentorship journey for creatives from diverse backgrounds?
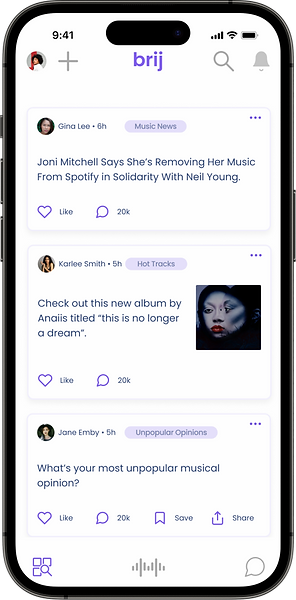
Our vision extended beyond mere one-on-one mentorship; we aimed to create an environment where users could establish connections, network, and engage in public discussions. This platform facilitated not only mentor-mentee relationships but also enabled users to openly exchange thoughts, ideas, and insights through an open forum space. This interaction not only enriched the user experience but also served as a valuable feedback mechanism for app improvement.
We started by crafting profiles that users could personalize extensively. These profiles encompass users' backgrounds, experiences, preferences, and accessibility prerequisites. Our engineering team skillfully integrated an algorithm that meticulously considered a diverse range of factors, ensuring that users were paired with the most suitable matches. This technological approach underlined our commitment to fostering meaningful and relevant connections within the platform.



Using gamification to increase engagement
We opted for a very familiar and easy-to-understand (or so we thought) swiping design that was popularized by dating apps. Initially, we felt that this gamification of sorts would create more engagement as real-time matches increased dopamine. We also felt swiping gave the user autonomy to decide who they feel is the best fit for them rather than limiting their choices by only giving them a couple of options.
Usability Testing and iteration
reworking the gamification model to be more accessible for users of assistive technology (AT)
Based on user feedback from remote sessions and prototype testing, we recognized that our initial design, focused on a large portrait image and swipe functionality, posed challenges for users relying on Assistive technology. The priority of swipe actions within VoiceOver disrupted the intended experience.
Additionally, the full-screen image proved to be distracting, as our user base sought meaningful matches based on mentorship needs and shared creative goals rather than appearances. These insights highlighted the need for a more inclusive and user-centric approach that would better address accessibility concerns and align with the core objectives of the app.
We replaced the larger profile image with a smaller one that better highlighted the content of the user's profile. We also added a checkmark and X at the bottom of the profile to improve functionality for AT users.

SOlution
Drawing from insights obtained during the discovery and research phase, it took two iterations to land on the final design.
Key Takeaways
This was my first time creating a mobile app end-to-end. This process sharpened my design thinking and taught me how to quickly pivot when errors were highlighted.
Working closely with a developer allowed me to refine my handoff process. Making future project handoffs more seamless and efficient.
Reflection & future optimizations
Moving forward, I will be diligently documenting my design process. This proactive approach will enable me to review successful strategies and areas for improvement when faced with similar design challenges.
In terms of future optimizations, I plan on implementing a dedicated platform for mentors to conduct skill-sharing workshops. This addition aligns with the aspiration to foster a dynamic and knowledge-sharing community.
Explore the rest of my work


